Creare un fotomosaico partendo da una foto, richiede che tale immagine sia "spezzettata" in tanto frammenti che verranno composti alla fine. Per questo scopo ho elaborato una tecnica che si basa sui livelli copiati
Iniziamo subito.
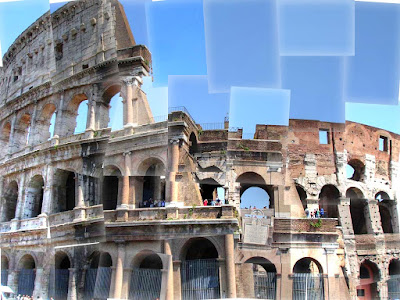
Aprite un immagine in Photoshop. Io ho utilizzato questa bella foto del colosseo di Edgar Gonzales

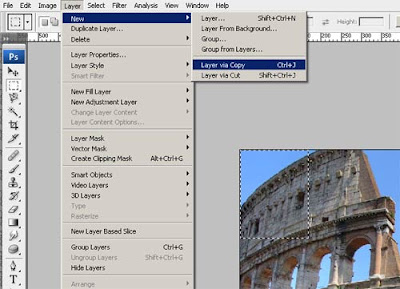
Con lo strumento di selezione rettangolare disegnate un rettangolo partendo dall'angolo in alto a sinistra e copiate l'area selezionata su di un nuovo livello tramite la voce di menu "Livelli > Nuovo > Crea livello copiato" come nell'immagine in basso (in questo tutorial ho utilizzato degli screenshot presi sul Photohop CS3 in inglese).
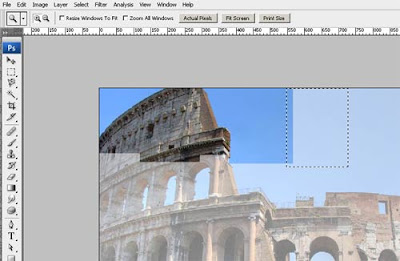
 Eseguite la stessa operazione selezionando l'area immediatamente accanto, facendo attenzione di avere attivo il livello contenente l'immagine originale. Non è importante che la selezione inizi perfettamente dove finisce quella accanto, anzi, tendete ad abbondare e ad incrociare le selezioni già effettuate con le nuove, in modo da avere maggiore libertà di trasformazione alla fine del lavoro. Per essere sicuri sulla posizione in cui effettuare la selezione, portate l'opacità
Eseguite la stessa operazione selezionando l'area immediatamente accanto, facendo attenzione di avere attivo il livello contenente l'immagine originale. Non è importante che la selezione inizi perfettamente dove finisce quella accanto, anzi, tendete ad abbondare e ad incrociare le selezioni già effettuate con le nuove, in modo da avere maggiore libertà di trasformazione alla fine del lavoro. Per essere sicuri sulla posizione in cui effettuare la selezione, portate l'opacitàdel livello dell'immagine al 50% e tracciate la selezione su di un area meno opaca, come nella foto sotto (ATTENZIONE PERO' CHE L'AREA RITAGLIATA AVRA' L'OPACITà AL 50%, RIPORTATELA AL 100%!).

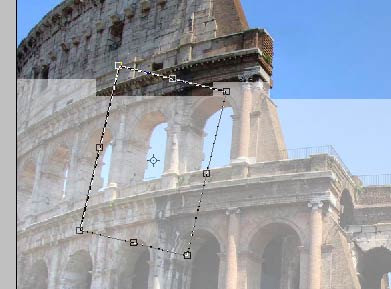
Facendo in questo modo però, avremo delle sezioni ( le fotografie del montaggio) tutte orientate secondo l'asse verticale, il che rende il lavoro dissimile dalla tecnica di Hockney e piuttosto scarso dal punto di vista stilistico. Per ovviare a questo inconveniente, lavoriamo trasformando e ruotando le selezioni preferibilmente in prossimità di linee prospettiche dell'immagine. Per trasformare la selezione utilizzate il comando "selezione > trasforma selezione"

Effettuate questa operazione per tutta l'immagine, ricordando che maggiore sarà il numero di sezioni che comporranno l'immagine e migliore sarà il risultato finale (e maggiore il lavoro). Per questo tutorial ho utilizzato poche sezione per questioni pratiche.
Dunque, una volta ritagliata tutta l'immagine, avremo una serie di livelli contenenti ognuno un pezzetto della foto, ma non visibili sullo stage (dove invece si vedrà l'immagine nella sua integrità).
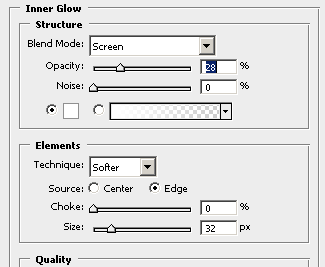
Per creare una distinzione fra le parti, applichiamo uno stile di livello : Bagliore interno. Questo creerà un alone di sovraesposizione all'interno di ogni singola porzione. Selezionate il primo livello che avete ritagliato e applicate l'effetto tramite il comando "Livelli>Stile livello>Bagliore interno" con queste impostazioni:

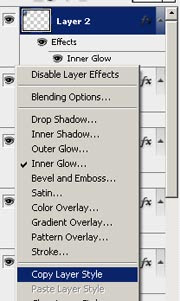
 Copiate l'effetto su tutti i livelli. Se utilizzate Photoshop da CS2 in poi, cliccate col tasto destro sull'effetto nella palette dei livelli e selezionate la voce "Copia stile livello". Fatto questo selezionate tutti gli altri livelli (ctrl + click su ognuno oppure click sul primo e shift + click sull'ultimo) e sempre col tasto destro su uno dei questi livelli scegliete la voce "Incolla stile livello".
Copiate l'effetto su tutti i livelli. Se utilizzate Photoshop da CS2 in poi, cliccate col tasto destro sull'effetto nella palette dei livelli e selezionate la voce "Copia stile livello". Fatto questo selezionate tutti gli altri livelli (ctrl + click su ognuno oppure click sul primo e shift + click sull'ultimo) e sempre col tasto destro su uno dei questi livelli scegliete la voce "Incolla stile livello".Dovreste ottenere alla fine qualcosa come quello che vedete nell'imagine qui sotto.

Per la fase finale dobbiamo ottenere l'effetto di sfasatura e di differenza di esposizione delle immagini. Iniziamo ruotando e scalando alcune delle porzioni.
Per selezionare velocemente un livello utilizziamo il tasto Ctrl e clicchiamo su di una porzione sullo stage. Clicchiamo Ctrl + t e iniziamo a trasformare. Un consiglio che vi voglio dare è quello di cambiare l'ordine dei livelli, dal momento che le porzioni saranno disposte in modo uniforme con la prima sotto la seconda e così via.
Questo è il risultato parziale.
 Modifichiamo ora l'esposizione delle singole porzioni tramite il comando "livelli" che potete richiamare tramite la voce di menu "Immagine > Regolazioni > Livelli" o con la combinazione di tasti Ctrl + L . Cercate di non esagerare nel regolare i livelli di luminosità e di non applicarli a tutte le porzioni.
Modifichiamo ora l'esposizione delle singole porzioni tramite il comando "livelli" che potete richiamare tramite la voce di menu "Immagine > Regolazioni > Livelli" o con la combinazione di tasti Ctrl + L . Cercate di non esagerare nel regolare i livelli di luminosità e di non applicarli a tutte le porzioni.A questo punto il lavoro è terminato. Sperimentate utilizzando diversi tipi di immagine e varie grandezze per le vostre sezioni, duplicatene qualcuna se volete e ridimensionatela sovrapponendola a quella originale.
Provate ad aggiungere l'ombra ad alcune porzioni se volete e cercate di essere originali, dal momento che la vostra creatività è il miglior tutorial.
Questo è quello che ho ottenuto io (anche se potete fare di meglio). Cliccate sull'immagine per ingrandirla.
 ENJOY IT!!!
ENJOY IT!!!

Sono commosso... ti ringrazio infinitamente per la gentilezza e l'esaustività!!!
RispondiEliminamy blogs
RispondiEliminawww.spazioturchese.blogspot.com
www.spazioturchese-artistico.blogspot.com
ciao! mi farebbe piacere se passassi dai miei blog!se ti piacciono puoi linkarmi tra i tuoi preferiti? grazie 1000