
Post dedicato a Rocco, che è il vero autore di questa tecnica.
Nel tutorial di oggi vedremo come realizzare in Photoshop un effetto ghiaccio molto realistico. La cosa originale è che riusciremo ad ottenere questo effetto utilizzando esclusivamente gli stili di livello e più precisamente lo "Smusso ed effetto rilievo" e il "Sovrapposizione Colore".
Iniziamo subito (per ingrandire le immagini cliccarvi sopra)
Create una nuova immagine di 500 px di larghezza per 250 di altezza, RGB col fondo bianco.
Selezionate come colore di primo piano un celeste con codice #81ccf6 e come colore di sfondo una tonalità più chiara dello stesso colore, io ho utilizzato questa: #d1e5ef e tracciate una sfumatura lineare sul livello di sfondo come nell'immagine che segue.

Inserite al centro dello stage un testo a vostro piacimento con un carattere non troppo sottile. Il colore del font è ininfluente dal momento che setteremo l'opacità del riempimento a 0.

Adesso possiamo iniziare a lavorare con gli stili di livello.
Cliccate due volte sul livello del testo per attivare la maschera degli stili di livello (attenzione però a non cliccare nè sul nome, nè sulla miniatura del livello - attiverebbero altre funzioni).
Sarà il posto in cui creeremo il nostro effetto ghiaccio.
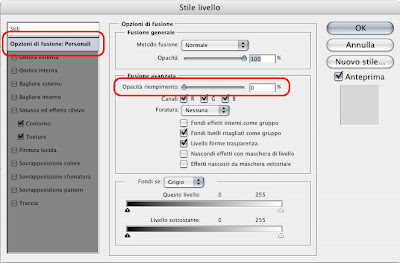
Di default apparirà la scheda "Opzioni di fusione". L'unica impostazione che andremo a modificare in questa schermata, sarà l'opacità del riempimento che porteremo a 0, come da immagine che segue.

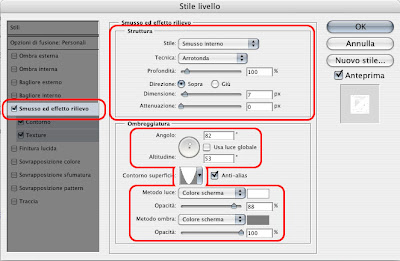
Selezionamo ora lo stile "Smusso ed effetto rilievo" cliccando sulla casella corrispondente e modifichiamo le impostazioni che sono evidenziate nei riquadri rossi dell'immagine in basso con questi valori:
Struttura
- Stile: Smusso interno
- Tecnica: Arrotonda
- Dimensione: 7 px
- Angolo: 82°
- Altitudine: 53°
- Contorno superficie: Cono inverso
- Metodo luce: Colore scherma - Opacità: 88%
- Metodo ombra : Colore scherma - Opacità: 100%
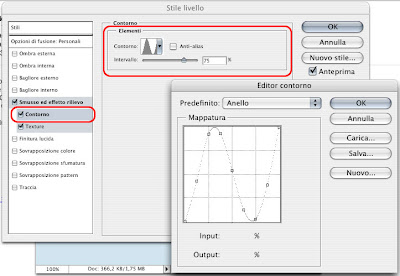
 Passiamo sulla scheda immediatamente successiva, quella del contorno e selezioniamo come curva di contorno "Anello" e come intervallo "75%"
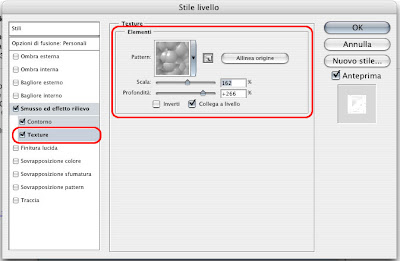
Passiamo sulla scheda immediatamente successiva, quella del contorno e selezioniamo come curva di contorno "Anello" e come intervallo "75%" Sulla scheda successiva, quella della Texture, selezionate "Bolle" come pattern, scala:162% e profondità: 266%.
Sulla scheda successiva, quella della Texture, selezionate "Bolle" come pattern, scala:162% e profondità: 266%. L'ultimo passaggio è fondamentale, perchè darà volume al nostro effetto.
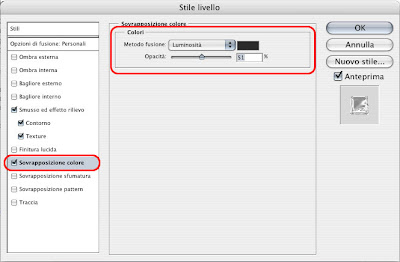
L'ultimo passaggio è fondamentale, perchè darà volume al nostro effetto.Selezionate la scheda "Sovrapposizione colore" e scegliete un blu intenso (#112233) dalla cella colore e impostate l'opacità al 51%.

A questo punto se desiderate potete salvare il vostro stile per un futuro utilizzo cliccando su "Nuovo stile". Lo ritroverete in ultima posizione nella palette "Stili".
Cliccate su ok e il gioco è fatto.
Meglio di così non sapevo spiegarvelo; la verità è che ho ricevuto delle critiche per il fatto che i miei tutorial sono spesso troppo concisi e con poche immagini. Accetto la critica e corro ai ripari!!
Dimenticavo, per ottenere l'effetto di riflesso sul piano, duplicate il livello di testo, trasformatelo riflettendolo in verticale (ctrl + t , tasto dx > rifletti in verticale) e fate combaciare le due basi.
A questo punto applicate una maschera di livello dal menu Livello > Maschera di livello > Mostra tutto e tracciate una sfumatura (colore di primo piano:bianco e sfondo:nero) dalla base del testo duplicato fino al bordo inferiore del foglio. Sperimentate.
Importante: questo tutorial segue delle impostazioni che io ho deciso di applicare. Sentitevi liberi di modificarle per ottenere l'effetto che preferite.
ENJOY IT

WOW ma questo tutorial è gradissimo!! Proprio quello che stavo cercando, grazie!!
RispondiEliminastupendo! pero ci ho messo un po a capire che dovevo mettere il grigio al posto del nero nel metodo ombra. pero molto bello!! complimenti!
RispondiEliminaviene bene anche con il pattern "finitura lucida" al posto di "bolle", sulla texture.
RispondiEliminache font hai usato??
RispondiEliminaNon ricordo di preciso, ho formattato il computer e quando ho realizzato questo tutorial avevo circa 600 font installati. Se mi dovesse capitare di riincontrarlo lo segnalerò qui nel commento
RispondiEliminaCiao!
Bel tutorial, grazie mille.
RispondiEliminaConsiglio la font "Bio-disc Solid"
;)
Ottimo tutorial,funge benissimo,consiglio
RispondiEliminaBerlin Sans FB come font che dovreste aver già caricato tra i font,non è come quel font però da l'effetto ghiaccio sulle parole.
scusa per l'ignoranza ma quando vado a impostare "opacità riempimento" a 0% in "opzioni di fusione", mi si cancella la scritta; cioè non si vede più niente. ho continuato ad andare avanti con i passaggi ma alla fine si vedeva solo lo sfondo...
RispondiEliminahelp me!!!
Fai attenzione che ci sono 2 slider, uno dell'opacità generale e l'altro dell'opacità del riempimento che sono 2 cose diverse.
RispondiEliminaLa prima infatti ha effetto su tutto l'ogetto, effetti compresi, mentre la seconda esclusivamente sul colore di riempimento (che deve cmq sparire).
con i tuoi codici mi escono dei blu scuro
RispondiEliminaio ho eseguito tutti i passaggi ma alla fine le scritta risulta molto più scura e non 'limpida' come la tua ma già dai primi passaggi l'anteprima mi sembra diversa eppureho inserito gli stessi dati
RispondiEliminaAnche a me è uscito più scuro rispetto al tuo esempio, credo manchi un passaggio quando si tocca l' "ombreggiatura" dello "smusso effetto rilievo", in particolare nel "Metodo ombra : Colore scherma - Opacità: 100%" il colore che si vede nella tua slide (di cui non parli) è grigio, mentre di defoult da un nero, basta modificare il colore da nero e dagli un 50 o 60% di grigio e poi seguire tutto il resto lettera per lettera... a parte questo è STUPENDO QUESTO TUTORIAL MOLTO UTILE
RispondiEliminaio ho cambiato soltanto il colore dell'opacita di riempimento, e mi è venuto fuori un effetto simile al font dell'era glaciale... ottimo
RispondiEliminaBello e semplice ! Inoltre ho imparato un altro modo per sfumare il riflesso Grazie :)
RispondiEliminamolto utile, ma manca qualche passaggio ;)
RispondiElimina