
I CSS come sappiamo sono una risorsa fondamentale per la resa visuale di un sito web; i fogli di stile definiscono l'ordine degli elementi, il loro colore e proprietà e permettono di dare forme a dinamicità ai contenuti.
Ma le loro potenzialità non si limitano al (grande) lavoro di styling degli elementi: i CSS offrono possibilità fino ad oggi possibili solo grazie a javascript.
Eccone 5 delle migliori:
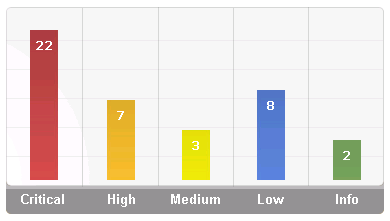
Grafici a colonne in CSS
 Sebbene sia possibile generare grafici in automatico tramite le librerie GD installate sul server (ma non tutti capiscono di cosa sto parlando), con questo codice CSS sarà possibile ottenere gli stessi risultati ma senza ricorrere alle immagini, accelerando così il caricamento della pagina.
Sebbene sia possibile generare grafici in automatico tramite le librerie GD installate sul server (ma non tutti capiscono di cosa sto parlando), con questo codice CSS sarà possibile ottenere gli stessi risultati ma senza ricorrere alle immagini, accelerando così il caricamento della pagina.Consultate questo tutorial completo sulla creazione di grafici realizzati al 100% in CSS e partendo da una semplice lista HTML.
Angoli arrotondati con i CSS

Ma quanta fatica creare dei box con angoli arrotondati ricorrendo alle immagini...nessun problema, anche in questo caso ci aiutano i CSS.
Il sito Spiffy Corners offre gratuitamente un generatore di box con angoli arrotondati interamente realizzato in Css e senza utilizzo di immagini; tuttavia un pò di confusione a livello di codice si crea per cui... a voi la scelta.
Galleria di foto con effetto rollover in CSS
 Ogni giorno sorgono in rete nuovi scripts che ci permettono di creare delle gallerie di immagini con effetto rollover, grazie anche all'impiego delle nuove librerie di script di Mootools e Jquery.
Ogni giorno sorgono in rete nuovi scripts che ci permettono di creare delle gallerie di immagini con effetto rollover, grazie anche all'impiego delle nuove librerie di script di Mootools e Jquery.Ma se desiderate creare una galleria di immagini senza utilizzare linguaggi di script, allora potete anche in questo caso affidarvi alla potenza dei CSS ed utilizzare Hoverbox, una galleria di foto, sobria ed essenziale che fa ingrandire le immagini al passaggio del mouse. Da provare sicuramente.
Applicare ombra e bordo alle immagini in CSS
 Se desiderate abbellire le immagini sul vostro sito applicando un bordino e un'ombra avete diverse possibilità: nuovamente potete affidarvi alle librerie GD e lasciare che il server faccia tutto da sè e restituisca l'immagine già ritoccata, utilizzare una libreria di script di cui ho già parlato in un vecchio post (cliccate qui per rinfrescarci la memoria) e che utilizza una combinazione di javascript e flash per applicare gli effetti alle immagini.
Se desiderate abbellire le immagini sul vostro sito applicando un bordino e un'ombra avete diverse possibilità: nuovamente potete affidarvi alle librerie GD e lasciare che il server faccia tutto da sè e restituisca l'immagine già ritoccata, utilizzare una libreria di script di cui ho già parlato in un vecchio post (cliccate qui per rinfrescarci la memoria) e che utilizza una combinazione di javascript e flash per applicare gli effetti alle immagini.Ma a noi interessa il lato CSS: sul sito A List Apart è proposto un tutorial completo per applicare ombra e bordo alle immagini senza che queste vengano modificate in maniera definitiva (se salvate l'immagine vedrete che risulta come all'origine, senza effetti). Ma non solo, potete applicare lo stesso stile anche a paragrafi ed altri elementi di pagina.
E per finire, create Homer Simpson con i CSS
 HOMER SIMPSON? No, non è uno scherzo, ma qualcuno ha avuto la pazza idea (pazza come il tipo che disegna utilizzando l'html) di realizzare un disegno del capofamiglia dei simpson utilizzando semplicemente del testo e i fogli di stile CSS.
HOMER SIMPSON? No, non è uno scherzo, ma qualcuno ha avuto la pazza idea (pazza come il tipo che disegna utilizzando l'html) di realizzare un disegno del capofamiglia dei simpson utilizzando semplicemente del testo e i fogli di stile CSS.
Non ci credete? Guardate qui.

0 commenti :
Posta un commento